投稿:
更新:
Markdownを書くために必須のVSCode拡張機能10選【ブログ書くにも便利】
はじめに
こんにちは。Markdown で文章を書くために必須の拡張機能を 10 個まとめて紹介します。紹介する拡張機能を使うと、書くことの効率化・書いた内容の最適化が可能になり、本来の自分が集中したいことに専念しやすくなります。
1. Paste Image

画像の貼り付けを効率化するための拡張機能です。
使う場合と使わない場合の差はこんなにも大きいのです。
- 通常のマークダウンでの画像貼り付け
- 画像を保存する
- 配置したい場所に移動させる(
mvまたはドラッグ&ドロップ) - マークダウンファイルで画像のディレクトリ・ファイル名を指定
- Paste Image を使った画像貼り付け
- 画像の上で右クリックして画像をクリップボードにコピー
Cmd + Opt/Alt + vで貼り付け(任意に割り当て可能)
はい、天と地の差があります。コピーした画像をパス・ディレクトリを指定して貼り付けることができるので、どんなプロジェクトにも対応可能です。通常であれば面倒な 3 ステップかかりますが、ワンステップで終わるのです。
補足ですが、外部の画像サーバーに画像を持つなら不要です。 URL を直接指定すれば OK だから。設定方法は話すと長いので、別の記事で紹介します。
拡張機能 URL:Paste Image - Visual Studio Marketplace
2. markdownlint

リンター(Linter)とフォーマッター(Formatter)はセットで使うのが慣例です。
というのも、書いたマークダウンを整形し、 それが文法・書き方の点で問題がないかを、プログラムによって判断してもらうのが正しいからです。
当然、ルールは決まっているので自分の目で確認しても良いのも事実。 ただ、ヒューマンエラーが発生するためおすすめできません。疲れますし。
Prettier をセットで使うのをおすすめします。VSCode にも対応しています。 VScode 版 Prettier はこちら。
これでファイルを保存した際に、自動で整形・解析が走るため、問題箇所に即座に気づくことができます。
拡張機能 URL:markdownlint - Visual Studio Marketplace
よく Markdownlint に指摘されるミス
- 画像の Alt 属性忘れ
- 見出しに同じ文章を使う
ちなみに、以下の 2 つはユーザー設定で無効化
MD027 no-multiple-space-blockquote - Multiple spaces after blockquote symbol
MD028 no-blanks-blockquote - Blank line inside blockquote
これらは引用ブロック(Blockquote)のルールですが、改行を適切に与える設定としては不適切な Lint ルールでした。
"markdownlint.config": {
"MD027": false,
"MD028": false
},
3. Markdown All in One

なんでも入った拡張機能。とりあえず入れて損はないです。
入れてできることは以下の通り。
- マークダウンのためのキーボードショートカット
- 目次の作成
- 箇条書き時に改行で新たな要素を追加
- 表のフォーマット
- 数学的記法(Latex の利用)の補助
- 補完
- 画像ファイルのパス
- リンクの定義
- URL コピー状態で選択・貼り付けするとマークダウンのリンクに(
[表示](URL)) - さまざまなコマンドの利用
日常的に Markdown を書く・書かない関係なく、とりあえず入れてみましょう。
拡張機能 URL:Markdown All in One - Visual Studio Marketplace
4. Markdown Preview Enhanced

これは任意で入れる拡張機能とも言えます。最低限のプレビューなら、標準機能で対応できます。しかし、この拡張機能では目次の表示やズームも可能。

ただのプレビューではなく、気が利くプレビューができます。
拡張機能 URL:Markdown Preview Enhanced - Visual Studio Marketplace
5. emojisense

本ブログの記事ごとのアイコン画像、文中に絵文字を使っています。
ただ、絵文字の入力って面倒なんですよね。
Slack・MatterMost などのチャットツールであれば:emoji name:で絵文字が入力できます。
しかし、VSCode には標準では付属しませんので、拡張機能を入れる必要があります。
実際に使った様子はこちら、英単語の推測は必要ですが、非常に便利です。

使い方は、:コロンを入力するか、Cmd/Ctrl + iです。
拡張機能 URL::emojisense: - Visual Studio Marketplace
6.Markdown PDF - Visual Studio Marketplace

マークダウンファイルをエクスポートするための拡張機能です。
出力形式は以下の通りです。
- HTML
- PNG
- JPEG
使う場面は、拡大してもボケることのない PDF、あるいはスマホでも容易に閲覧できる PNG・JPEG のファイル形式です。
markdown-itで使う構文や、UML 図、Mermaid にも対応しており、単なるマークダウンだけに対応というわけではありません。
settings.jsonの設定ファイルから、背景の変更、ヘッダー・フッターの設定も可能なので、自分好みに使えます。
拡張機能 URL:Markdown PDF - Visual Studio Marketplace
7. Markdown Preview Mermaid Support
拡張機能をインストールすると、このようにプレビューできます(使ったプレビュー機能は VSCode 標準です)

https://marketplace.visualstudio.com/items?itemName=bierner.markdown-mermaid より引用
そもそも論として、Mermaid 記法を使っても、表示に対応するサービス・ライブラリを使わなければ表示できませんので、注意ですね。
拡張機能 URL:Markdown Preview Mermaid Support
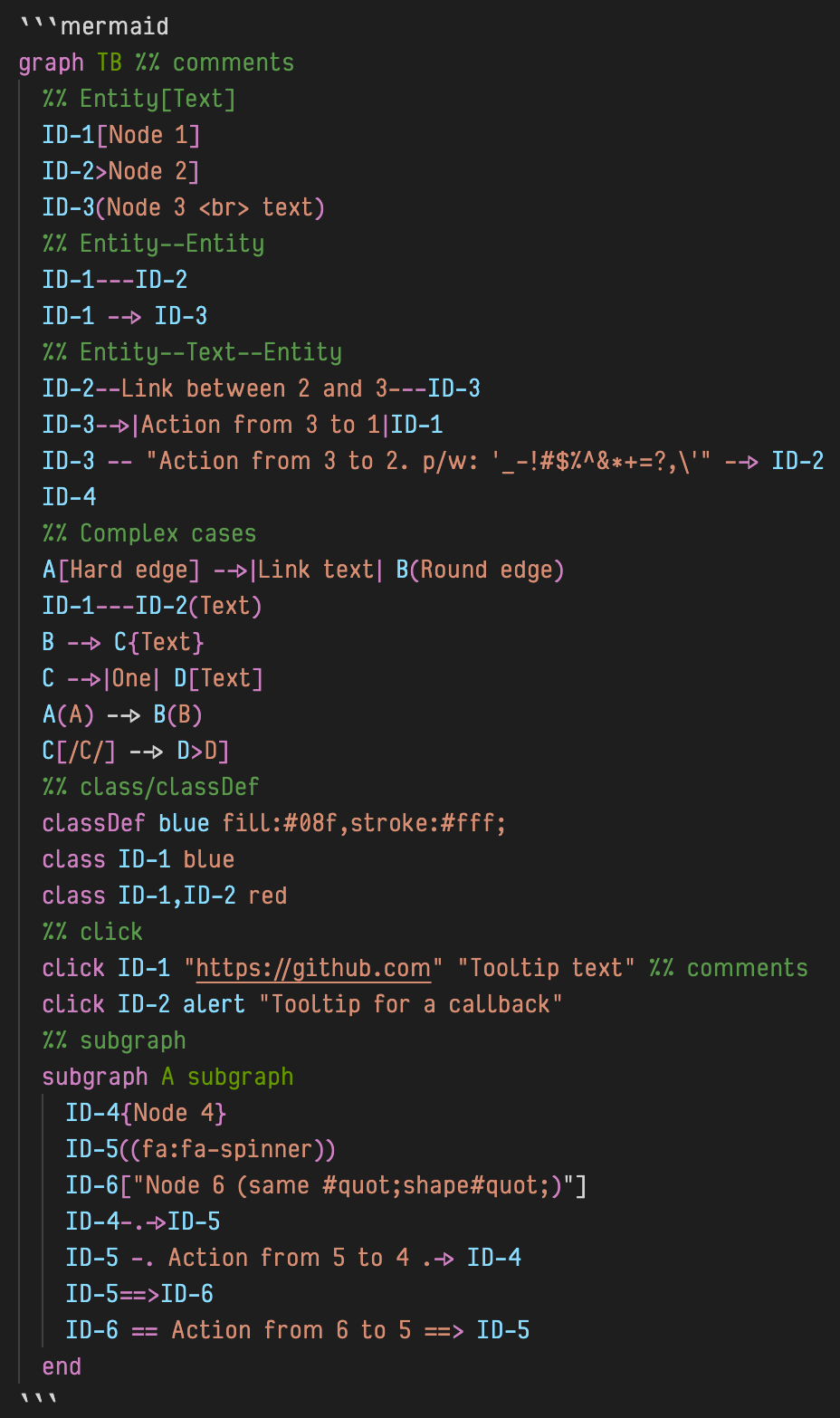
8. Mermaid Markdown Syntax Highlighting
エディタ上では通常、ハイライトはつきません。(Markdown All in One を使っていてもです)
しかし、拡張機能を入れると以下のようになります。

書いていて間違いがあるかも分かりやすくなり、便利だと感じています。
拡張機能 URL: Mermaid Markdown Syntax Highlighting - Visual Studio Marketplace
9.Markdown Shortcuts
追加でショートカットを割り当てられますが、正直やりすぎです。消しました。
拡張機能 URL:Markdown Shortcuts - Visual Studio Marketplace
10.vscode-textlint
マークダウン限定ではなく、バイナリではないテキストファイル全般に利用できます。
文章の形式・語句の使い方などのルールを統一させたいときに必須の拡張機能です。
拡張機能 URL:vscode-textlint - Visual Studio Marketplace
他にも紹介
今後、見つけたら更新します。
- Print - Visual Studio Marketplace
- Markdown Checkboxes - Visual Studio Marketplace
- Markdown Emoji - Visual Studio Marketplace
- Markdown Preview Github Styling - Visual Studio Marketplace
- GitHub Markdown Preview - Visual Studio Marketplace
- Markdown Table Prettifier - Visual Studio Marketplace
- Instant Markdown - Visual Studio Marketplace
- Office Viewer(Markdown Editor) - Visual Studio Marketplace
- Markdown Footnotes - Visual Studio Marketplace
- Markdown Notes - Visual Studio Marketplace
- Markdown Extended - Visual Studio Marketplace
- Markdown Converter - Visual Studio Marketplace
- Markdown Image - Visual Studio Marketplace
1 つでも取り入れてみて欲しいです。